Winners of the 2022 Table Contest

We at Posit are believers in the power of tabular data. They are essential for storing and manipulating data and can serve as excellent reporting tools with just enough planning and execution. Boring, they are clearly not, and we find that people are excited about the breadth of tooling available for making tables shine in a visualization or publishing context.
These days, we have numerous R and Python packages that afford us the opportunity to generate informative and well-designed presentation tables. As ever, this community has gone to great lengths to produce and share examples and tutorials on how to do tables right.
Evaluation and Judging
Submissions were evaluated based on technical merit and artistic achievement. We would like to thank all of this year’s judges. Thank you to Greg Lin, Isabella Velásquez, and Curtis Kephart for all your help! They provided thoughtful comments whilst evaluating submissions and we appreciate that.
There were two types of submissions in this year’s contest:
- Single Table Example: These may highlight interesting structuring of content, useful and tricky features, or serve as an example of a common table popular in a specific field. All submissions included well-organized and documented code reproducing the table.
- Tutorial: These serve to teach us how to craft a display table, or they help us understand a package’s features. This format usually shows us several tables, often including interesting narrative.
We then placed each submission into one of the following categories:
- Interactive HTML: An HTML table, built with R, which has some interactivity.
- Interactive Shiny: Interactive tables built with Shiny.
- Static: These are tables that do not have interactive elements. These may be designed for print or they might be HTML.
That’s how we divided the submissions. It helped us organize the judging aspect of the contest and it will help us classify the submissions as they become enshrined in the Posit Community Table Gallery. It was really difficult to pick a single winner, but we tried our best and we hope we got it right.
Prizes – All winners and runners-up receive a free year of shinyapps.io or Posit Cloud Premium. The top prize receives a considerable amount of swag. And all participants receive as many hex-shaped stickers as we’re able to fit in an envelope.
The Winner
The grammar of tables in Python (pandas) and R (gt)
static-HTML / tutorial – View the Table, Code
By Karina Bartolomé – Twitter, GitHub, Blog, LinkedIn
This submission is our winner for 2022. This opened our eyes to the possibility of making a full-featured table in Python in addition to what could be done in R. The presentation of side-by-side R and Python code blocks really helps the reader know what’s involved w.r.t. the different APIs available for those packages (in this case {gt} and pandas). It didn’t exactly seem easy to make nice-looking tables with Python, but this entry revealed that it’s not only possible but the work involved isn’t all that bad!
The Runners Up
All Aboard! Exploring the Amtrak Passenger Rail System
interactive-HTML / tutorial – View the Table, Tutorial, Code
By Josh Fangmeier Twitter, Website, GitHub
Really, really good tutorial! The resulting table has an amazing density of information. The tutorial starts from square one and spares no detail when describing how to build up that final Amtrak train table using {reactable}, {reactablefmtr}, {htmltools}, {ggplot2}, and {sf}. Greg Lin, author of {reactable}, was profusely positive about this entry, giving it top marks and celebrating how well-written it is, with a clever use of embedded plots, maps, and route information stored in collapsible sub-tables. If you’re a train enthusiast, you’re in for a treat with this one.
Tabulating DuBois: Historical Data Viz with gt
static-HTML – View the Table Gallery, Write Up, Code
By Jack Davison Twitter, GitHub
Lots of work was put into this submission, and it shows. It’s a website containing well-organized content chock full of tabular goodness. The tables demonstrate a wide range of possibilities for information design, and the creator wrote at length about his thought processes and creative decisions.
Dynamic and Interactive Tables, Listings and Figures
Interactive-shiny – View the Table, Code
By Matthew Kumar Website, Twitter
This is a full-featured application that is eminently useful in the Pharma space. The Shiny app takes in an enormous amount of data and makes it all palatable for users. They can start from a summary table and then really drill down into the fine details. Has a great instructional video that introduces the application and explains how to use it for the first time.
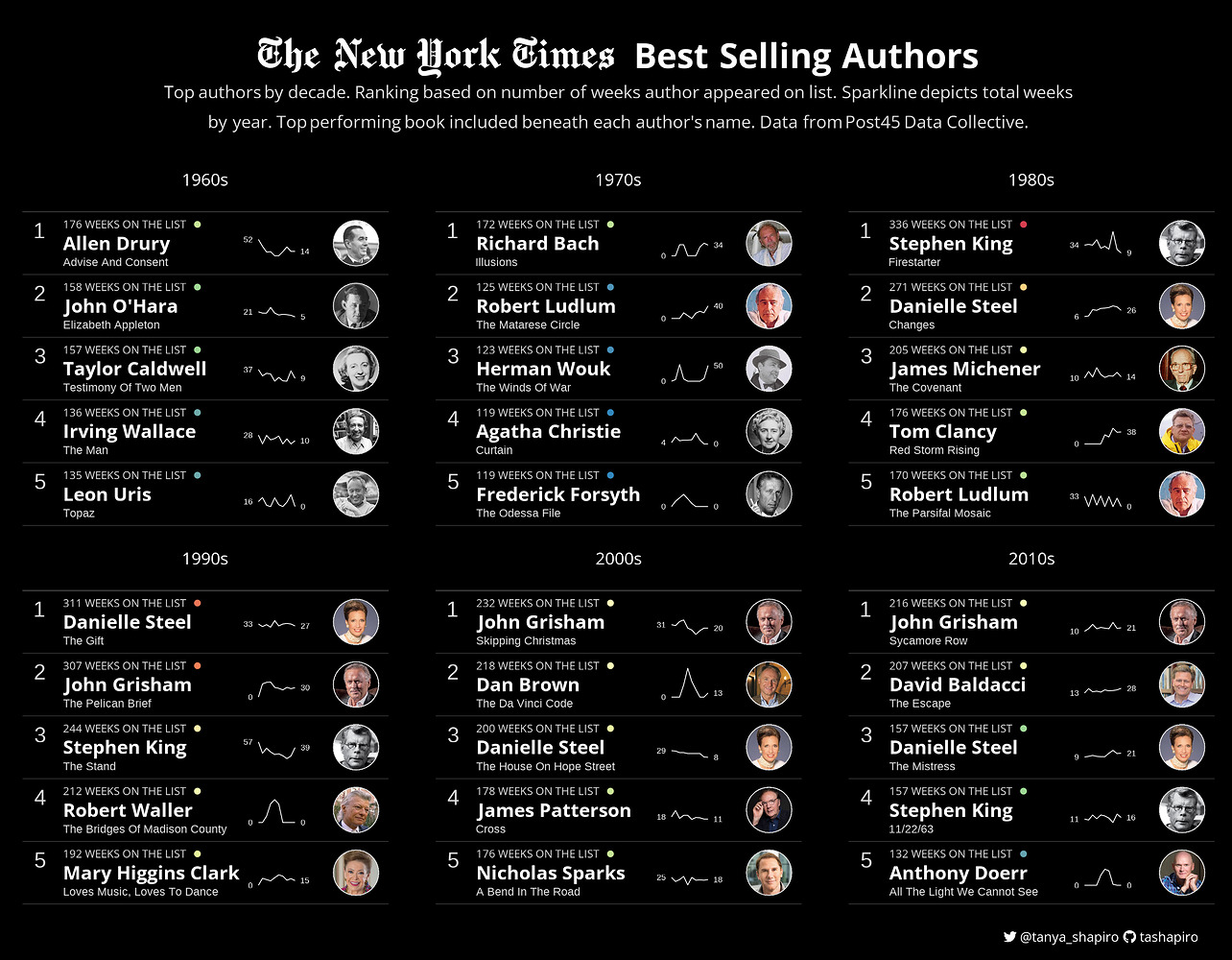
The New York Times Best Selling Authors

Static-print – View the Table, Code
By Tanya Shapiro Twitter, GitHub
Wow! This table looks incredible, and it was done with ggplot! Excellent layout of several smaller tables to make a compelling and beautiful visualization of NYT bestselling authors through the ages. This table used the {ggplot2}, {ggimage}, and {ggtext} packages, and all the resulting elements were laid out with obvious care and attention to detail.
The Honorable Mentions
- View the Table, Code – static-HTML. By Lee Olney Twitter.
- Fantastic use of {gt} and {gtExtras} to make an NYT bestsellers table. The use of a little visualization in a table (in this case, bar charting and sparklines) helps to convey information quickly.
Creating beautiful tables in R with {gt}
- View the Table Tutorial/Book, Code – static-HTML / tutorial. By Albert Rapp Twitter, Mastodon, Website.
- This is a large resource, exploring building tables with {gt}. Under Case Studies, it recreates Tanya’s {ggplot2}-based table on bestsellers through the decades with the use of the {gt} package. There was a triple-threat of NYT bestsellers tables this year and we thank #TidyTuesday for making that great dataset widely available.
- View the Table, Code. By Matthew Kumar (Bayer) Twitter, Website, LinkedIn.
- This table recreates a Jeopardy! game board using {reactable} and CSS in Quarto. Matthew Kumar demonstrates that innovative features sometimes only require only a bit of ingenuity and a small amount of code.
- View the Table, Code. By Matthew Kumar (Bayer) Website, Twitter, LinkedIn.
- “Wait a minute, Doc. Are you telling me you built a time machine…out of a {reactable} table?”
- View the Table, Code. By Ryszard Szymański (Appsilon) LinkedIn, Twitter, GitHub.
- Explore how tidyverse packages compare across GitHub statistics and download counts. Ryszard Szymański from Appsilon shows off a simple, nice looking table. It demonstrates a unique use of embedded plots and well organized code in a Quarto doc.
Top songs in beauty-related TikToks Summer 2022
- View the Table, Code. By Paavo Huoviala, Paul Simmering, Swen Sieben, all from Q Agentur für Forschung GmbH, Website, Twitter, Facebook, Instagram.
- Paavo Huoviala, Paul Simmering, and Swen Sieben from Q Agentur provide an interactive table that shows the most used songs in cosmetics-related TikTok videos in Summer 2022. You can listen to the songs right in the table. It’s a nice example of custom rendering, styling, and custom JS in a Quarto doc.
FretTable🎸 – Learn & play a Shiny guitar
- View the Table, Code. By Vlad Fridkin GitHub, YouTube, LinkedIn.
- An incredibly fun and creative use of tables, in a Shiny app designed to help learn the guitar. Created by a previous Table Contest winner.
- View the Table, Code. By Abigail Drumm.
- A non-comprehensive reference for basic {gt} styling using
tab_style()andtab_options(). The closest thing {gt} has to a cheatsheet at the moment.
- View the Table, Code. By Ellis Hughes (GSK) Twitter, GitHub, LinkedIn.
- In clinical trials the displays that are generated are usually fairly standard, but often need highly specific formatting tweaks. The {tfrmt} package allows us to define the metadata and expectations of a table before any data is available, and layer on these formatting tweaks with ease.
- View the Table, Code. By Hamid Shafiezadeh.
- This is a wonderful showcase of what’s possible with {gt} and {gtExtras}. The creator displays a ton of information in a concise and visually-appealing manner through the use of images and plots.
- View the Table, Code. By Nicola Rennie Twitter, GitHub, LinkedIn.
- Another great table made with {gt}! Nice documentation, nice organization of information… just all around nice. Wouldn’t look out of place in the pages of a glossy magazine. It’s all about the details too, like using color in the text as a legend.
Ratings of Plain Dark Chocolate Bars
- View the Table, Code. By Lee Olney Twitter.
- Yet another table example using the potent {gt}/{gtExtras} combo. The name of the table-making game here is visually-striking graphics and excellent graphic use of color to convey information.
{tableboom}: inspect calls and (de)construct table
- View the Table, Code. By Grzegorz Smoliński GitHub.
- The package demonstrated in this submission, {tableboom}, does something rather special, it can allow us to inspect all of the intermediate results of all calls and it puts all of that in a table. It just goes to show that tables can be used for all sorts of things!
We would like to make clear that it was a serious challenge to choose the winner, the runners up, and the honorable mentions this year. Those who didn’t make this list represent considerable effort and outstanding work. Genuinely, the judges spent a great deal of time looking at your tables, including all code and supporting narrative, and Rich pained over the final decision. If you are keen to learn by example, we encourage you to check out all the submissions on the Posit forum tag for Table Contest 2022.
Thank you to everyone who participated (names are in the order in which we received submissions).
Matthew Kumar, Michael Bane, Jack Davison, Karina Bartolomé, Richard J Telford, Brad Lindblad, Stefan Schmutz, Michael Moskowitz, Daniela Vogler, Grzegorz Smoliński, Ryszard Szymański (Appsilon), Richard Bamattre, Lee Olney, Tony Galvan, Paavo Huoviala [Q Agentur für Forschung GmbH], Paul Simmering [Q Agentur für Forschung GmbH], Swen Sieben [Q Agentur für Forschung GmbH], Brendan Lam, Alessio Crisafulli Carpani, George M. Perry, Vlad Fridkin, Bill Schmid, Nicola Rennie, Albert Rapp, Hamid Shafiezadeh, George M. Perry, Russ Allen, Chris Baker, Jake Riley, Ramanathan Perumal, Alvaro Sanchez Villalba, Abigail Drumm, Josh Fangmeier, Jisell Howe, Tanya Shapiro, Carla Chamorro, Alex Bajaña, Jorge Valente Hernández Castelán, and Ellis Hughes.

